今日が何のゴミを出す日か忘れる時がたまによくあります。
ゴミ出しカレンダーを見て確認するのですが、見るのも忘れる時があるんです。
ということで、前回作ったSlackのbotのれいちゃんが朝一でゴミの日を教えてくれるスクリプトを作りました。
作ったもの
Googleカレンダーにゴミ捨て用のカレンダーを作成し、そこに登録したタイトルをGAS(Google Apps Script)を使ってSlackに投稿します。
ここを参考にしました。

Botの作り方はこちら

Googleカレンダーにゴミの日を登録
新規カレンダーを追加
左メニューの「+」をクリックします。

メニューが新たに出てきますので「新しいカレンダー」を選択します。

名前を入れて「カレンダーを作成」ボタンを押します。

新しくカレンダーができました。
ゴミの日を追加
普通にカレンダーに予定を入れていきます。
予定の題名にゴミの種類を入れます。
日付と繰り返しの設定をします。
カレンダーを先程作った「ゴミ出し」を選択します。

これをゴミ出し分設定をしていきます。
IDの準備
botのWebHookのURLの取得
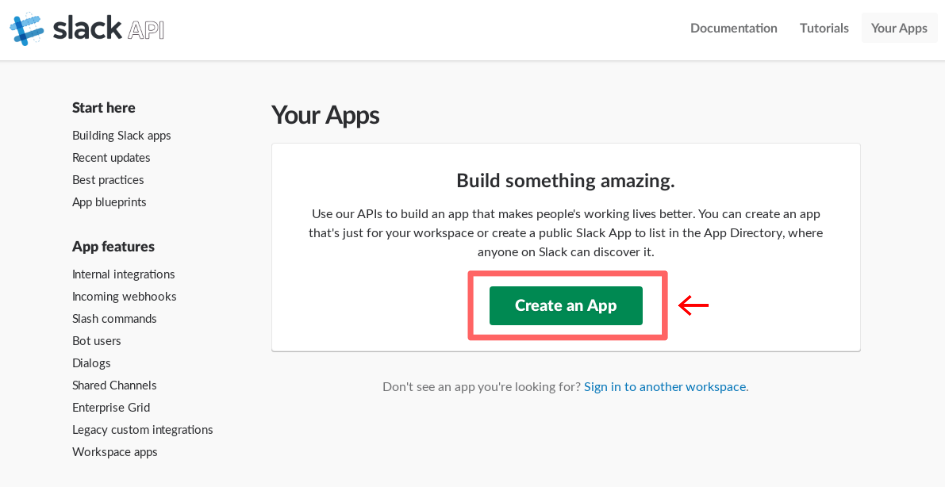
前回作ったアプリのページに行きます。
喋らせたいアプリを選択します。

左メニューの「Incoming Webhooks」をクリックします。

「Webhook URL」のアドレスが今回使うものになります。
コピーする時はアドレスの右にある「Copy」を押すとコピーされます。

ゴミの日カレンダーIDの取得
Googleカレンダーを開き、作成したゴミ出しのカレンダーの右の3点のメニューをクリックします。

メニューが出ますので、「設定と共有」をクリックします。

カレンダーIDを覚えておきます。

Googleスプレッドシートでスクリプトを作成
スクリプトエディタを起動
GoogleDriveを開きます。
「新規」の「Google スプレッドシート」を順番にクリックします。

「ツール」の「スクリプト エディタ」を選択します。

スクリプトコード
エディタにスクリプトコードを貼り付けます。
詳しい内容は参考リンク先を参照してください。
function myFunction() {
var list = "";
var text = "";
list = listupEvent("ここにカレンダーIDを貼りつける");
Logger.log(list);
if (list != "") {
text = "おはよー!今日は" + list + "の日だよー"
} else {
text = "おはよー!今日は出せるゴミはなさそうだね…"
}
var payload = {
"text" : text,
"channel" : "#general"
}
postSlack(payload);
}
function listupEvent(cal_id)
{
var list = "";
var cal = CalendarApp.getCalendarById(cal_id);
var events = cal.getEventsForDay(new Date());
for(var i=0; i < events.length; i++){
s = "";
s += events[i].getTitle();
Logger.log(s);
list += "【" + s + "】";
}
return list;
}
function postSlack(payload)
{
var options = {
"method" : "POST",
"payload" : JSON.stringify(payload)
}
var url = "ここにWebhook URLを貼りつける";
var response = UrlFetchApp.fetch(url, options);
var content = response.getContentText("UTF-8");
}テスト
実際に投稿できるかテストしてみます。
「再生」ボタンを押すと実行できます。

最初に実行するときには承認の許可の確認が必要です。

実際に投稿されているか確認してみましょう。

レイちゃんがちゃんと教えてくれましたね。
カレンダーになにも入っていなければ投稿はしません。
テストするときも今日の日付になにか登録をしておいてください。
リマインダーの設定
毎朝レイちゃんが教えてくれるようにリマインダーの設定をしておきます。
スクリプトエディタの「編集」の「現在のプロジェクトのトリガー」を選択します。

まだ何も登録されていませんので「トリガーが〜してください。」をクリックします。

今回は、毎朝7時〜8時の間に通知をしてくれるように設定しました。
最後に「保存」ボタンを押します。

これで毎朝レイちゃんが教えてくれるようになりました。
さいごに
今回はゴミ出しの日を設定しましたが、同じことを繰り返せばいろいろなことを定期的に教えてくれるようになります。
便利ですよね。
今度はレイちゃんと会話ができるようにしていきたいですね。



コメント